Introduction
Strong Testimonials supports the WordPress embed feature so you can add testimonials from YouTube, Twitter, TikTok, and more. Check the list of allowed sources here.
The simplest method
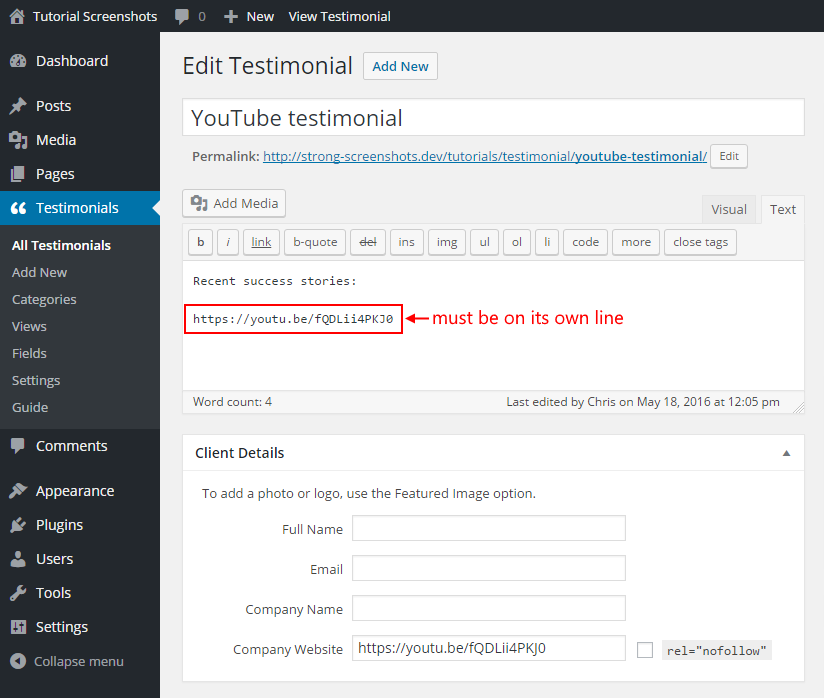
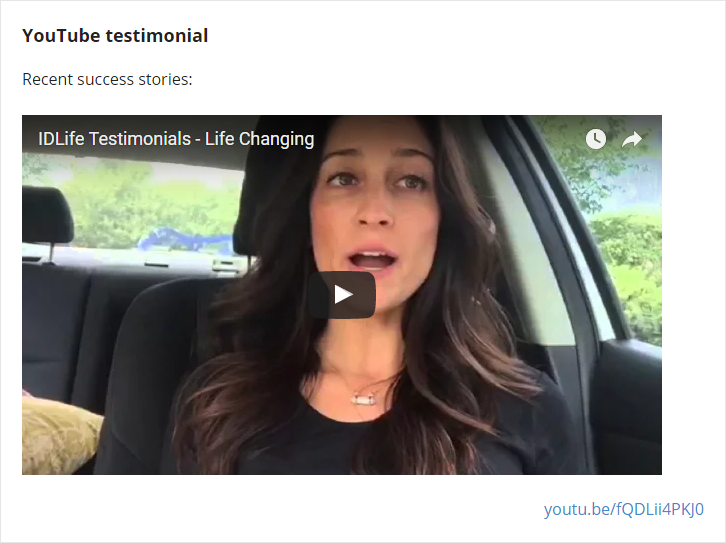
Add the source link on a new line in your testimonial content and it will be included when the view is rendered. Place it above or below the content, or use a link with no content at all.
Consider adding the link in a custom field like “Company Website” to give the reader an option to open the link at the source site and/or in a new browser tab.


Get the link
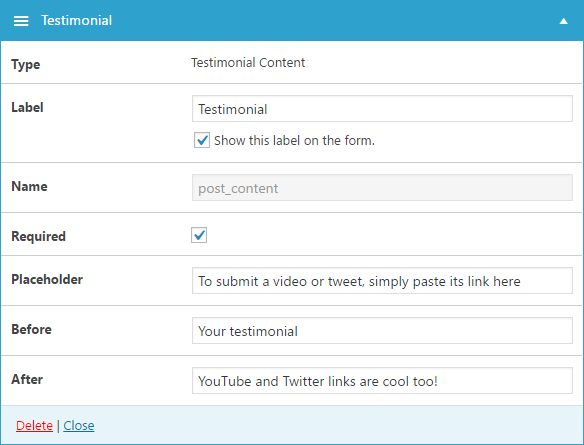
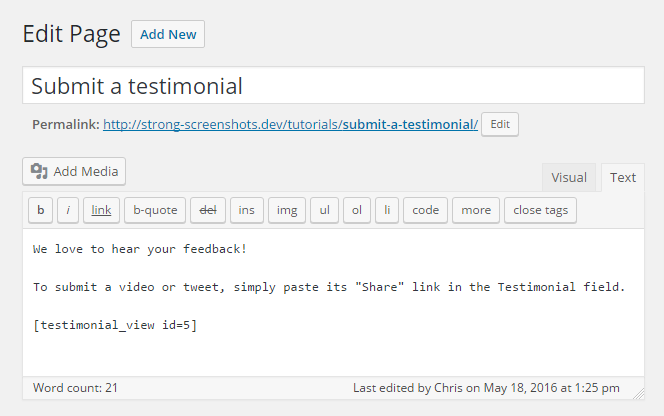
To let your clients know they can submit videos, tweets, and photos, simply mention it on your testimonial submission form somewhere. For example, in the field labels in the Fields editor, or in the page or widget content before the below shortcode:
[testimonial_view]

Don’t get fancy
You may want to mention that you only need the plain URL:
https://youtu.be/fQDLii4PKJ0And not the fancy “Embed” code those services may provide:
<iframe width="560" height="315" src="https://www.youtube.com/embed/fQDLii4PKJ0" frameborder="0" allowfullscreen></iframe>Options
The Width
By default, videos and photos will fill 100% of their container (depending on their aspect ratio).
To set the width in pixels of embedded objects for all testimonials, go to
wp-admin Testimonials Settings Embed Width
The height will be set automatically. This only affects testimonial views, not your posts or pages.
Advanced
However, you can use that embed/iframe code in your testimonial content if, for example, you want to tweak its settings, but if your client enters that code into the testimonial form, it will be stripped out for security reasons.
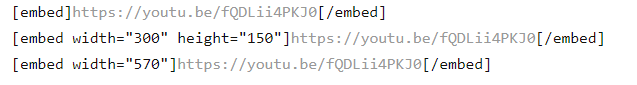
You can also use the embed shortcode to set the width and/or height. Use this when you want to control the dimensions of individual testimonials or when you simply want to delineate the URL within your testimonial content.
The embed shortcode will not work when the NextGEN Gallery plugin is activated.
Examples: