Testimonials on websites are a valuable marketing tool because they represent social proof. Consumers like to find out the opinions of others before buying something. According to multiple case studies, more than 90% of them trust customer testimonials just like they trust the advice of their friends and family. Customer testimonials make your business more trustworthy, which, over time, increases your conversions.
If you’re using Elementor as a page builder for WordPress, adding testimonials is fun and easy to do. But is Elementor your all-in-one solution?
In this post, we are going to teach how to add testimonials to your website with Elementor and show you the difference between the Elementor testimonial widget and Strong Testimonials.
Table of contents
- Is Elementor any good?
- Elementor’s main features
- Elementor’s testimonial widgets
- Why use Strong Testimonials to add testimonials on your site?
- Key differences between Strong Testimonial and Elementor’s testimonial widgets
- How to add testimonials in WordPress via Elementor?
- So, what can you do with Strong Testimonials?
- Conclusion
Is Elementor any good?
Elementor is one of the most popular WordPress page builders available, and for a good reason. Its drag-and-drop interface is highly user-friendly, and the plugin comes packed with valuable features.
Elementor has modules for many of the functionalities of a site, including reviews and testimonials. Some modules are available in the free version, and others in the premium version. But how much do these modules cover more complex needs?
Elementor’s main features

Elementor is one of the most commonly used WordPress website builders. The plugin has millions of active installations (5+ million so far) and a perfect 5-star rating.
It is not your ordinary WordPress page builder, but one of the most user-friendly and feature-rich ones out there.
Elementor comes with a live editing interface. What that means is that you can see in real-time everything you do on your site.
Here are the most notable benefits of Elementor:
- drag-and-drop website builder which is very straightforward and easy to use. You don’t need to know any code;
- live design: you simultaneously see what the front-end looks like as you are editing;
- Elementor is compatible with all the WordPress themes;
- it comes with 300+ blocks and 100+ WordPress templates;
- WooCommerce builder included with the Pro version;
- motion effects (also with the Pro version);
- fully responsive;
- shortcode functionality;
- multi-language support (translated into 50+ languages);
When it comes to Elementor’s free version, it is very limited. Most of the tools that you actually need for your website are behind a big paywall.
Elementor’s testimonial widgets
Elementor has 2 widgets for testimonials:
- Testimonial – Part of the free version, you can display customer testimonials with a user’s photo, name, and customer quote, as well as a variety of design options.
- Testimonial Carousel – Part of the pro version, you have complete control over the look and feel of your testimonial carousel, including how many slides you can display per view, the width of the carousel, and many other stylistic settings.
Why use Strong Testimonials to add testimonials on your site?

Elementor’s testimonial widgets have some nice features, especially when it comes to styling the testimonials, but chances are your website might need more than that. In this case, a dedicated plugin will do the trick and Strong Testimonials is our recommendation.
It is definitely a tough competitor to beat when it comes to WordPress testimonial plugins. It is also incredibly easy to use and it doesn’t compromise on features either. The plugin comes with both a free version and a pro one.
Strong Testimonials is highly customizable and includes several useful extensions, but we’ll talk about these in a bit.
The plugins’ core features are:
- it comes with multiple layouts (masonry, grid, columns) and templates (card, elegant, minimalist, modern, bold, small widget, and others);
- multiple useful extensions;
- shortcode and widget functionality;
- custom fields (text, email, URL, video URL, video upload, and more);
- continuous improvement and updates;
Strong Testimonials makes it easy and convenient to add testimonials to your WordPress site no matter what page builder you use, so it integrates perfectly with Elementor.

Strong Testimonials Plugin
We’ve built the #1 WordPress plugin for collecting, managing, and displaying testimonials. Drive more sales by leveraging your existing user audience.
Key differences between Strong Testimonial and Elementor’s testimonial widgets
While both have their uses, there are some major differences that Strong Testimonials can excel in. Here is a quick rundown on those differences:
1. Testimonial request form
What makes Strong Testimonials really stand out from Elementor is the option to let the customers add testimonials themselves through a testimonial request form. You can easily direct customers to a dedicated testimonial submission page where they can fill in all of the personal info and send it over to your backend.
In this case, Elementor only allows you to manually add and stylize testimonials which is really time-consuming. They only have a basic contact form from where you have to manually move the testimonials into the widgets.
Strong Testimonials also allows you to either manually or automatically approve pending testimonials.
2. Views
Testimonials can be displayed in many different places on a website and you probably want to create groups of settings to make things easier. That’s where Strong Testimonial’s Views menu comes in handy. Create settings for testimonials in sidebars, in product pages or anywhere else you can think of. You can choose from four different modes: Display, Slideshow, Form, or Single Template.
3. Pagination
When it comes to page layout, Strong Testimonials has pagination options whereas Elementor does not offer any. It creates “pages” (sections within your WordPress page, really) using JavaScript then hides all but the first “page” or you can divide the testimonials across multiple pages using the URL (/page/2, /page/3, and so on).
4. Testimonial average rating shortcodes
When it comes to having a lot of testimonials on your page, the overall quality of your product or service might be hard to figure out for your potential customers. Strong Testimonials came to the rescue with an average rating shortcode that makes your customers’ research easier. And yet again, Elementor sadly did not implement it yet.
5. Infinite scroll
This is another feature that Strong Testimonials has pride in. It allows you to create a special testimonial page where you can display many rows of testimonials. No matter the number, even if it’s in the thousands, the user will be able to load them as they scroll. This allows the browser to not fully load everything at once and make it crash. The infinite scroll improves the loading time and user experience greatly.
Elementor has yet to implement this and it’s unfortunate since loading time influences user experience directly.
6. Extensions
Strong Testimonials offers many other useful extensions to help you in general. Some notable features include:
Cross-platform importing – Strong Testimonials comes with built-in importers where you can pull testimonials from review platforms such as Google, Yelp, or even Facebook. It’s very convenient and it saves you a lot of time.
Enhanced Emails – With this you can send an email to the customer upon new testimonial submission as well as sending an email to the customer when the testimonial is approved.
MailChimp – You may automatically subscribe your users to a MailChimp email list with this extension. Thank them for their positive feedback with a personalized letter or a discount code.
Anti-Spam Control – Prevents the abuse of spambots that may crash your website with unwanted submissions by adding a layer of extra protection.
Filters – With this extension, users can create categories to organize testimonials and browse reviews grouped by service/product category.
Advanced Views – With the Strong Testimonials Premium Advanced Views Add-on, you can easily adjust testimonials beyond the fundamental star rating value, reorder fields, and more.
How to add testimonials in WordPress via Elementor?
Elementor is still a great and easy-to-use website builder. If you decide to use it but follow up with Strong Testimonials plugin for your testimonials section, it will be a win-win.
The first thing you need to do is install and activate both plugins.
The next step is to add your testimonials via Strong Testimonials to the page you want. Here’s a beginner’s guide on how to add testimonials with Strong Testimonials.
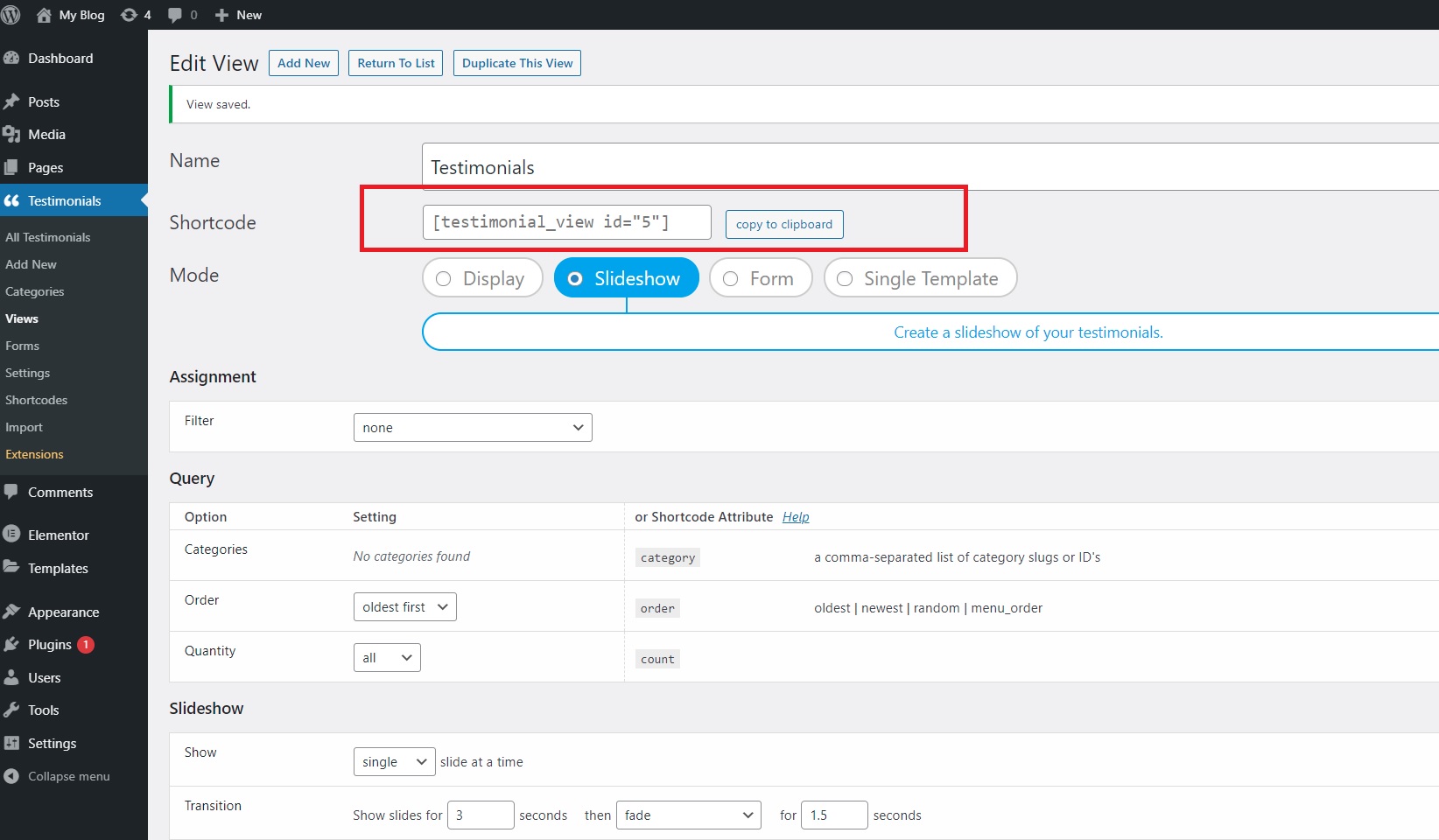
The guide shows you how to create a testimonial slider, but you can also choose the Display mode in Views, instead of Slideshow. The process is the same, with the difference that your testimonials will be displayed in a list or a grid. Once you are finished with the slideshow, list, or grid, a shortcode will be generated at the top of the page:

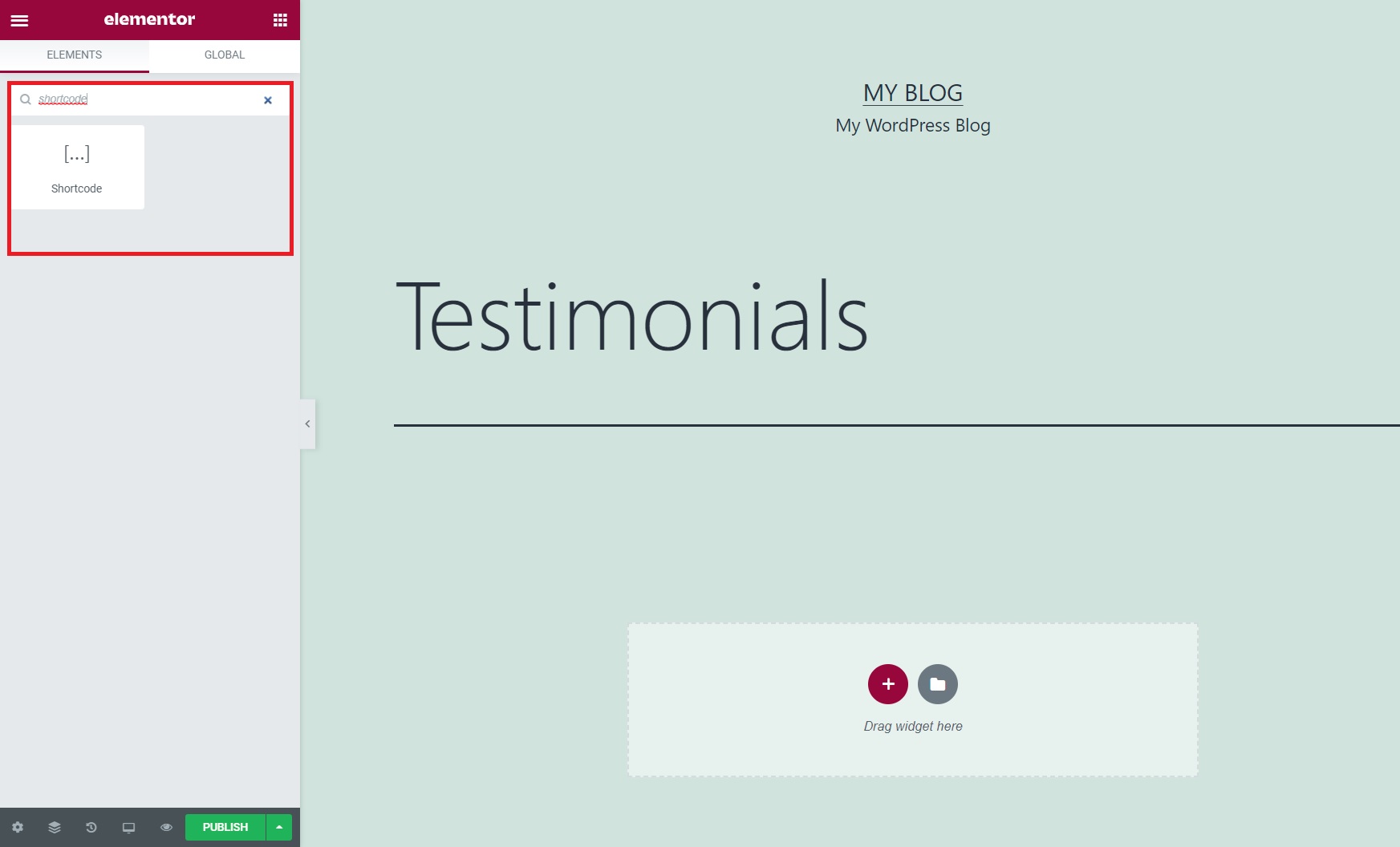
You have to copy that shortcode. Next, go to the page where you want to display the testimonials. In your Elementor interface, in the left sidebar, search for the “Shortcode” widget:

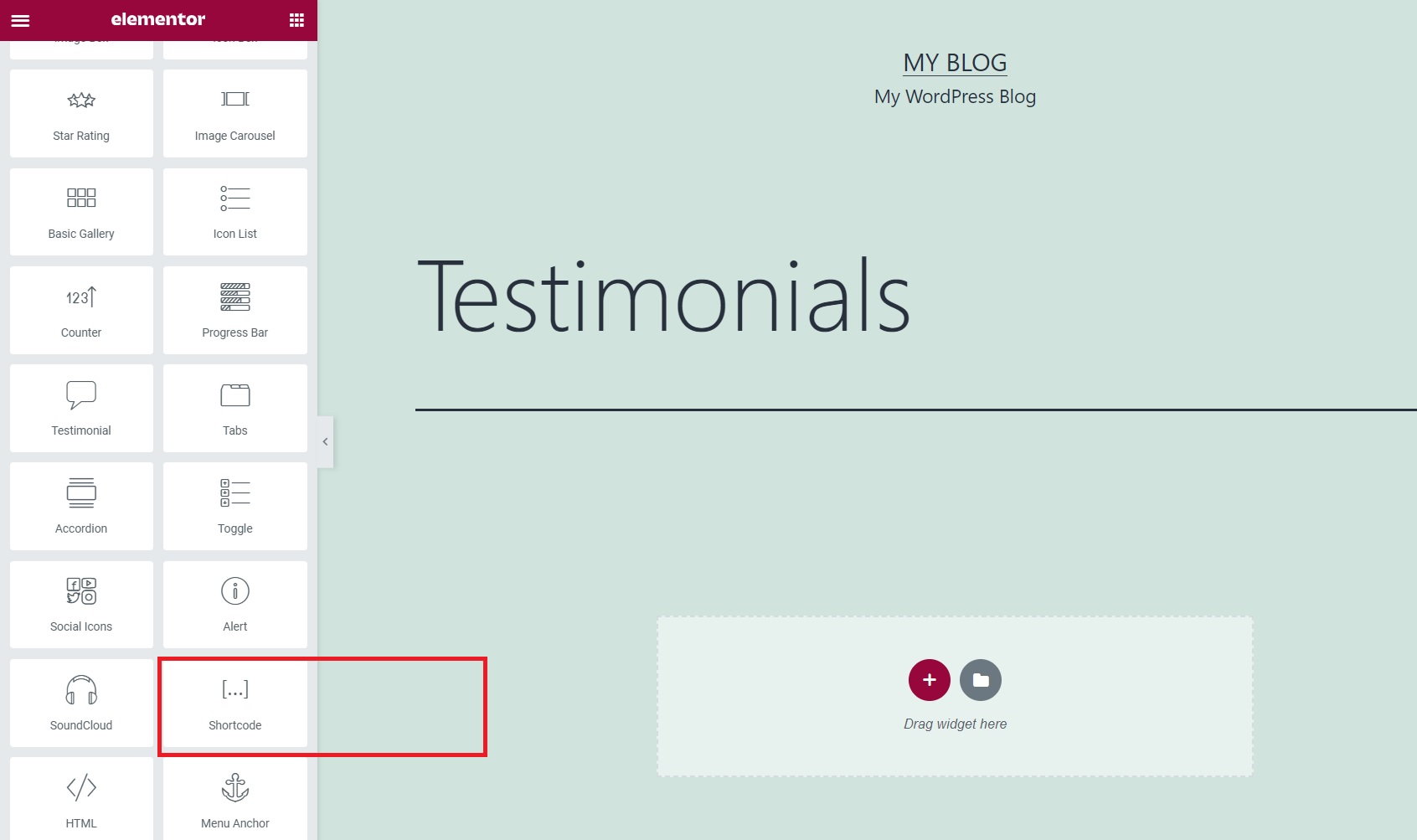
You can also find the widget by scrolling down through the widgets in the General category:

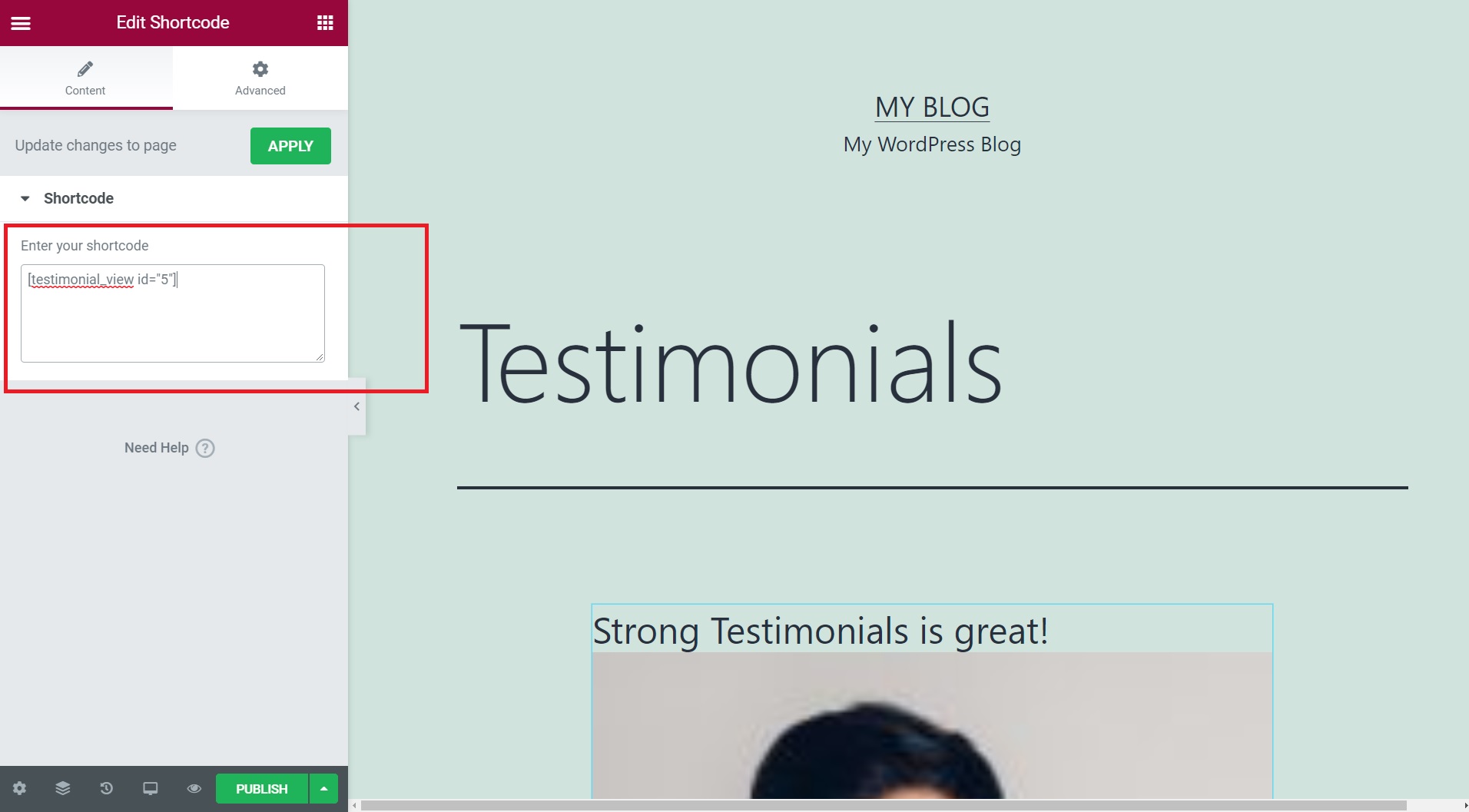
Drag the Shortcode widget to the right side, in the “Drag widget here” rectangle area. Once you do so, you can paste the shortcode in the left:

Then hit the Apply button above the shortcode and after that the Publish button at the bottom.
Now you can go see your testimonials page, to check out the result. Here’s an example:
So, what can you do with Strong Testimonials?
Of course, you can customize your testimonials in plenty of ways, as the example above is just a basic, default one.
Make sure you browse through all the features of the plugin. Strong Testimonials lets you choose between 11 templates for both the ‘Display’ and the ‘Slideshow’ modes.
In addition, you can adjust the size of the featured image, the duration of each slide, and the transition. You can even set up how many testimonials to display at once, and much more.
Moreover, if you want to add reviews from third-party websites to Elementor, Strong Testimonials comes with an extension that allows you to import reviews from Google, Facebook, Yelp, Zomato, and WooCommerce. Awesome, right?
There are so many customization options available for your testimonials in Strong Testimonials. All you have to do is put your creativity at work and test various options.
Conclusion
Strong Testimonials lets you easily add testimonials to your WordPress site, regardless of your page builder. While the Elementor testimonial widget is a powerful tool, it doesn’t compare to the power Strong Testimonials can deliver.
So get to work and start using social proof in your business. Boost your website traffic and generate more sales with beautifully crafted customer testimonials.
You can benefit from the free version of Strong Testimonials but if you REALLY want to get the best out of it, you can check out our Premium version.

Strong Testimonials Plugin
We’ve built the #1 WordPress plugin for collecting, managing, and displaying testimonials. Drive more sales by leveraging your existing user audience.