Are you trying to increase your website’s sales and profit margins? Allow your happy consumers to sell for you by creating a testimonial page for your website!
Let’s look at some of the ways testimonials may help your website perform better and generate more sales and how you can utilize testimonials to convert more leads. We’ll also show you how easy it is to use and display testimonials with Strong Testimonials.
Table of contents
It’s well known that up to 95% of consumers need to look at reviews before actually buying something. Some business owners seem to struggle when it comes to sales and increasing profits. But what exactly stops them from boosting their income?
Here are just some of the few common mistakes we’ve seen:
1.❌ Businesses don’t use testimonials – You won’t persuade even the most skeptical visitors that your product or service can change their lives without a solid testimonial. You will rapidly lose any feeling of brand credibility, and you will not make any significant sales.
2.❌ Businesses don’t put the effort into customizing testimonials – Even if the businesses have some testimonials, they don’t make the most out of it. There’s no effort when you see testimonials displayed on their website. No featured image, no names, grammatical errors, etc. Customers will think immediately that they are fake.
3.❌ Businesses aren’t using testimonials as a marketing tool – If you do not use your feedback’s potential, you are wasting your time and money. As a consequence, you’ll be almost invisible on the internet, losing out to competitors who rank top on Google.
The benefits of creating a testimonial page for your website
You can display testimonials across your site, but having a dedicated page on honest opinions and stories about your product is quite powerful. A testimonial page has plenty of remarkable advantages, such as:
- Free content and SEO — Testimonials can help you develop new and relevant content ideas for your website. You can measure the keyword density on the vocabulary that the clients are using.
- Informal language — Clients can identify with this tone, and it doesn’t sound so “corporate”. If you get your customers to leave testimonials with a touch of humor, it’s even better. People love being entertained while doing something that’s usually boring, like researching information about a product or service.
- Trustworthiness — Nothing compares to the huge impact of genuine testimonials. Honest reviews are fair since there is no other reason for consumers to share their experiences other than whether or not they had a positive or negative experience.
- Share on social media — Testimonials are easy to share and short enough to be read by many people. Moreover, great testimonials can be used in advertising campaigns, and other customers can be encouraged to share them.
- It works like a referral – People prefer to trust other customers over businesses. Few individuals will trust a company since they believe their only objective is to take their money. Customer testimonials act as referrals for your potential new customers.
- It explains how your product/service works – A good customer testimonial will state the client’s problem and how your product or service solved the problem.
- Creates an emotional connection – Visitors find it easier to engage with other consumers than it is to engage with a company’s CEO. It would be easier for people to relate to your brand if they can relate to the consumers in your testimonials. When it comes to converting new clients, such an emotional connection may be a strong strategy.
- It brings learning opportunities – There is much to be learned in product or service development when testimonials display both good and harmful elements. A more practical method is to show obstacles and how the organization handled everything professionally.

Strong Testimonials Plugin
We’ve built the #1 WordPress plugin for collecting, managing, and displaying testimonials. Drive more sales by leveraging your existing user audience.
Step 1: Manually add testimonials on your page
As a business sometimes you may have the opportunity to collect testimonials in the store, at conventions, or receive them on your business email. In this case, you will be forced to add them to your website yourself.
There are two key differences when you want to manually add testimonials.
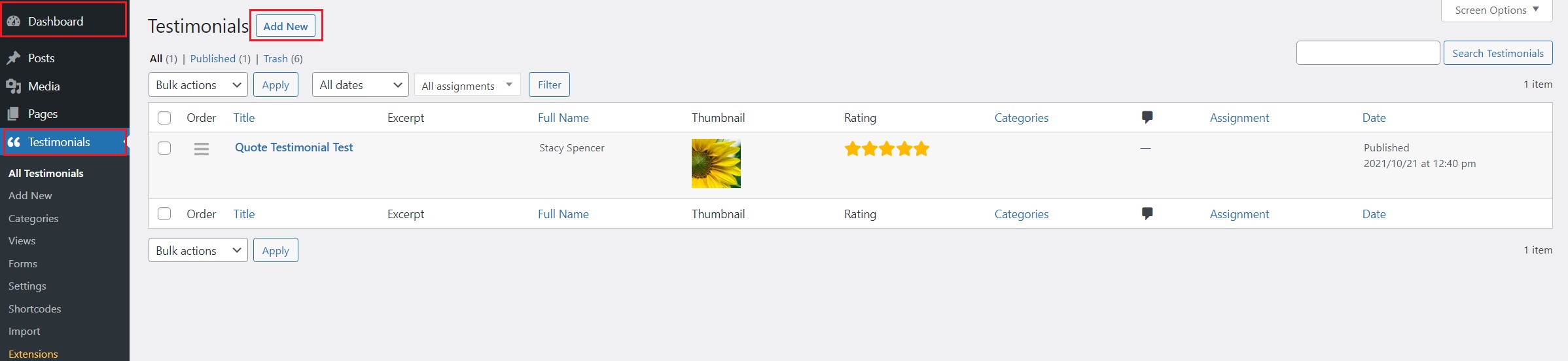
Firstly, after you create a page, you go to your Dashboard > Testimonials > Add New.

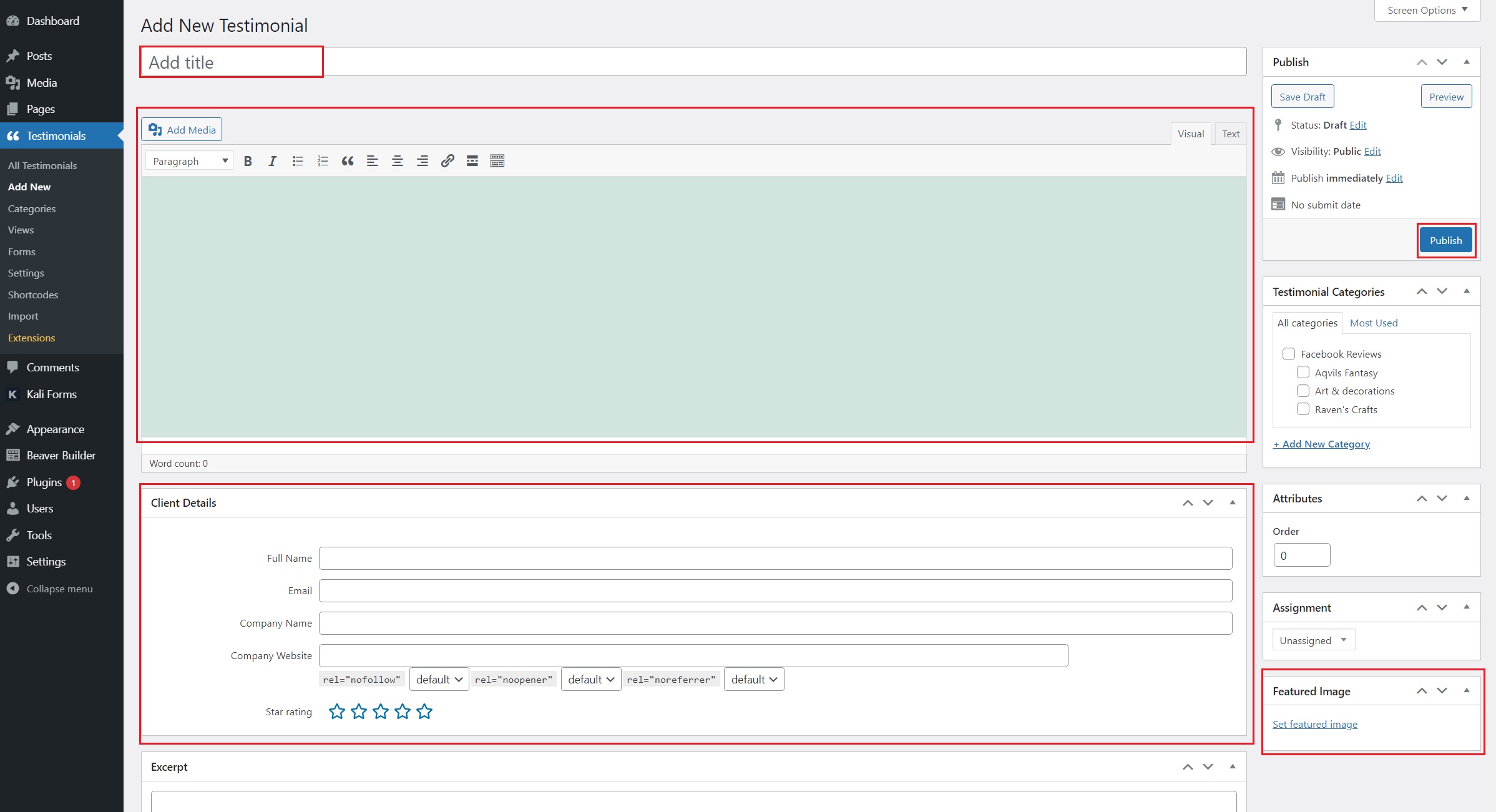
There you will have to manually add the title, star rating, featured image, the testimonial itself, and all of the customer details.

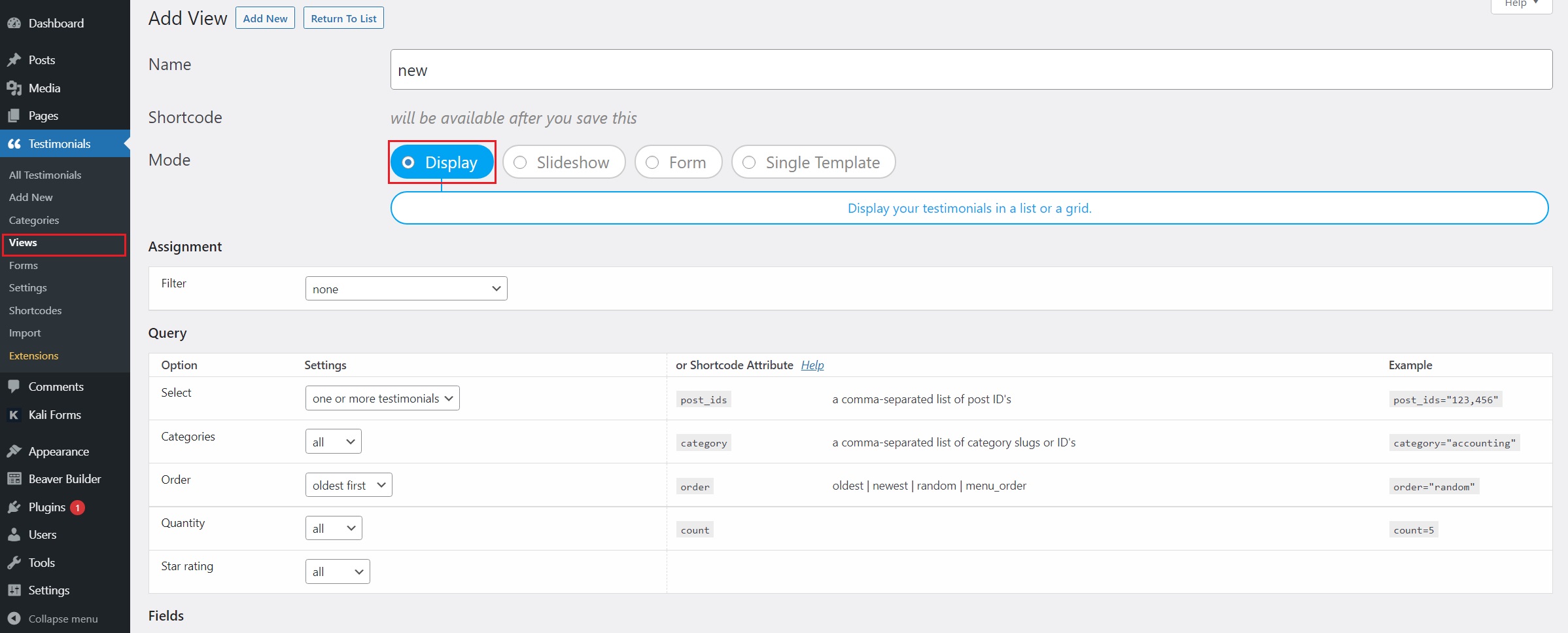
Secondly, to customize your testimonial, go to Views > Add New. Once there, select the Display Mode.

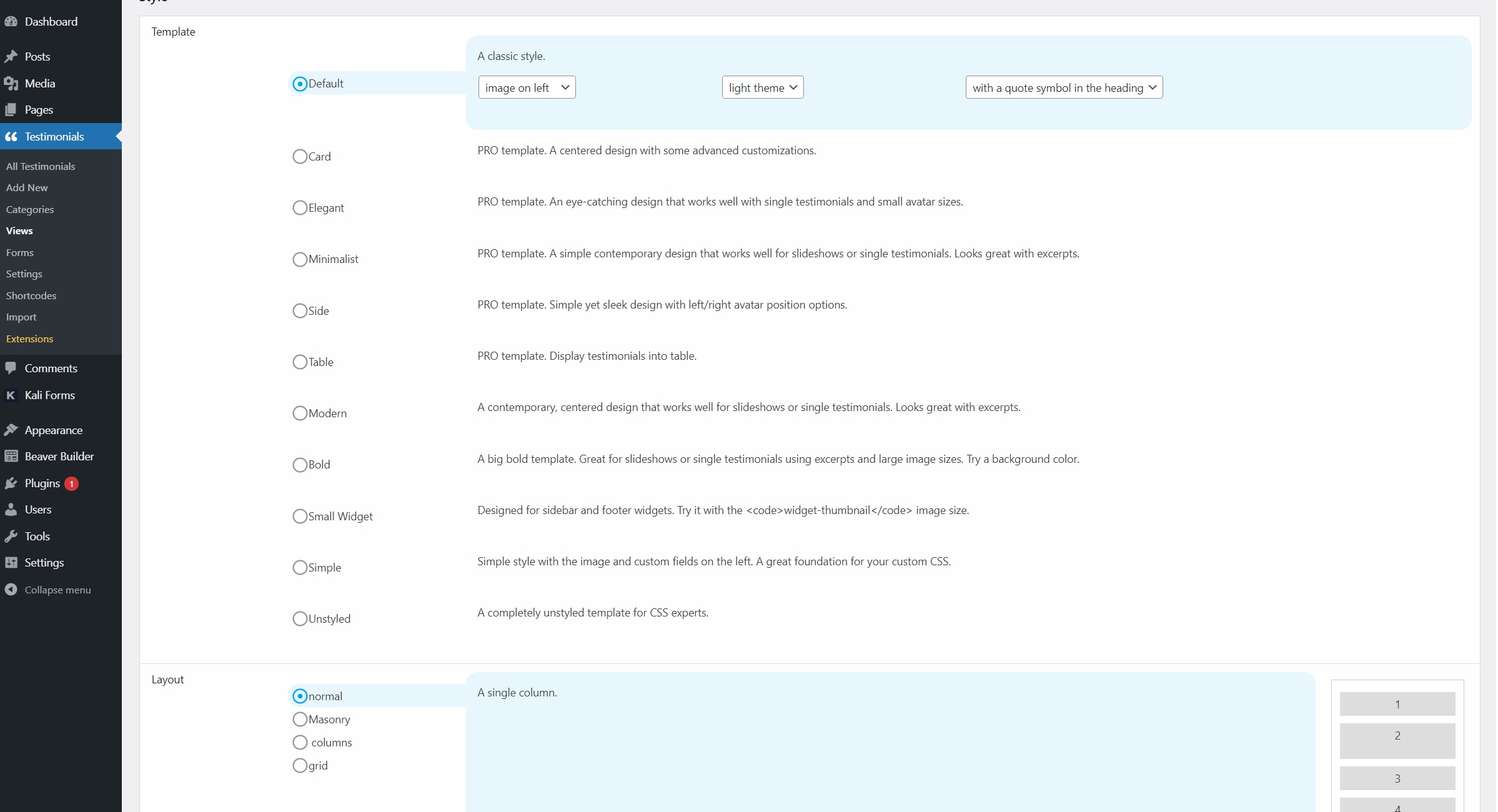
In the Display Mode, you have a wide variety of customization options ranging from custom fields to style with pre-built templates. You can select the layout of the testimonials as well as background and font. Just play around with all of the options and see what best suits your brand.

To display them you do the same as in the case of the form. You will have a shortcode generated after you save the changes. Go to the page and paste the code in a Shortcode block. Preview your work and hit Publish.
Step 2: Creating a testimonial request form
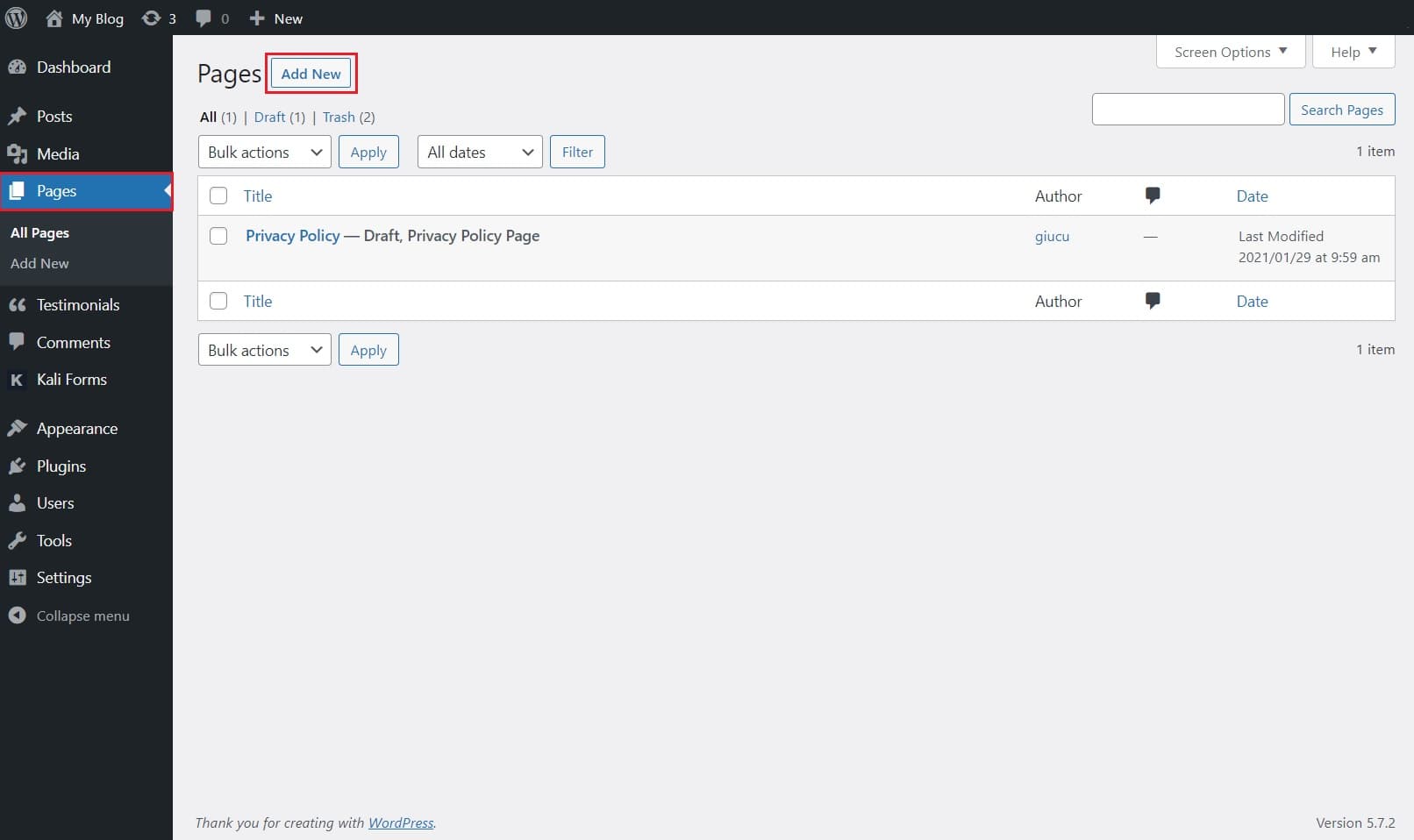
Firstly, go to WordPress Dashboard > Pages > Add New.

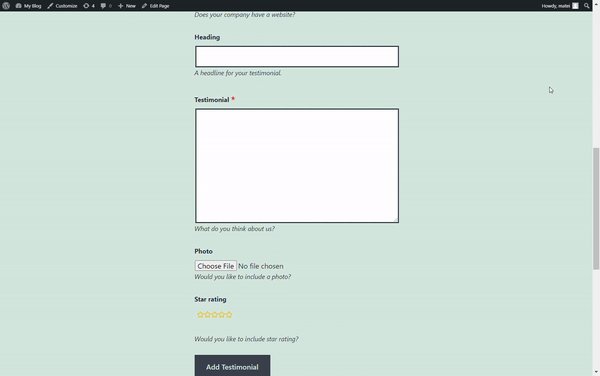
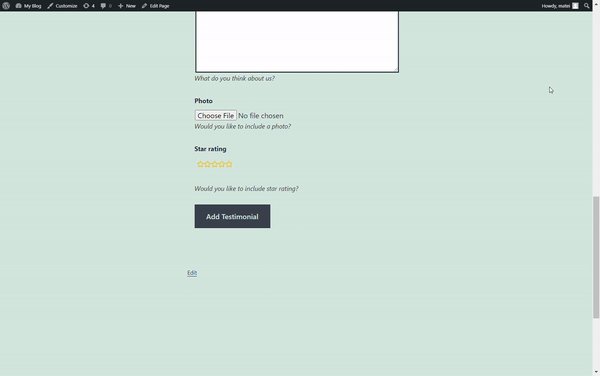
But, to have a profitable testimonial page, you will need a way to get these reviews. The best method to collect testimonials is to display a form on your freshly created page.
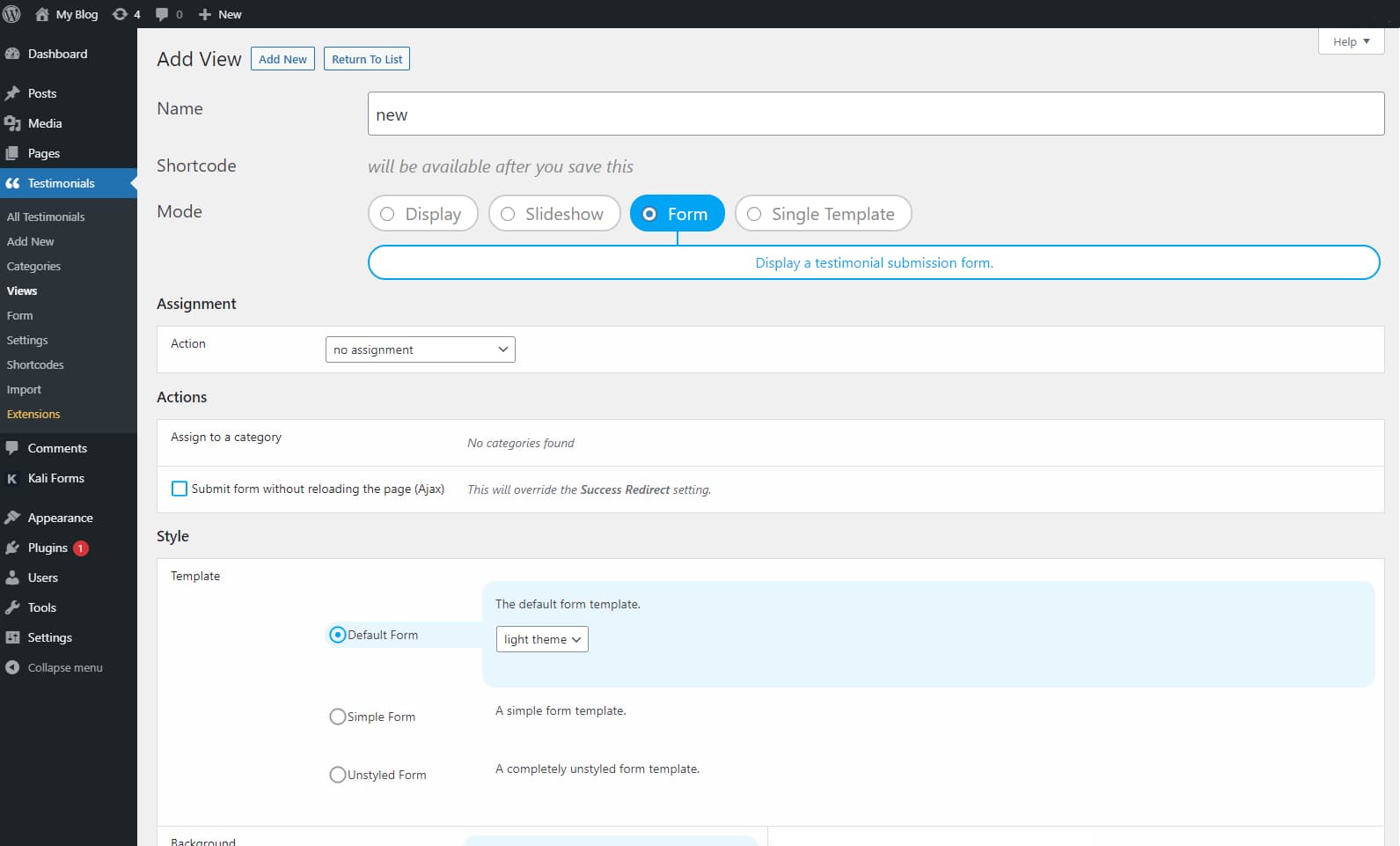
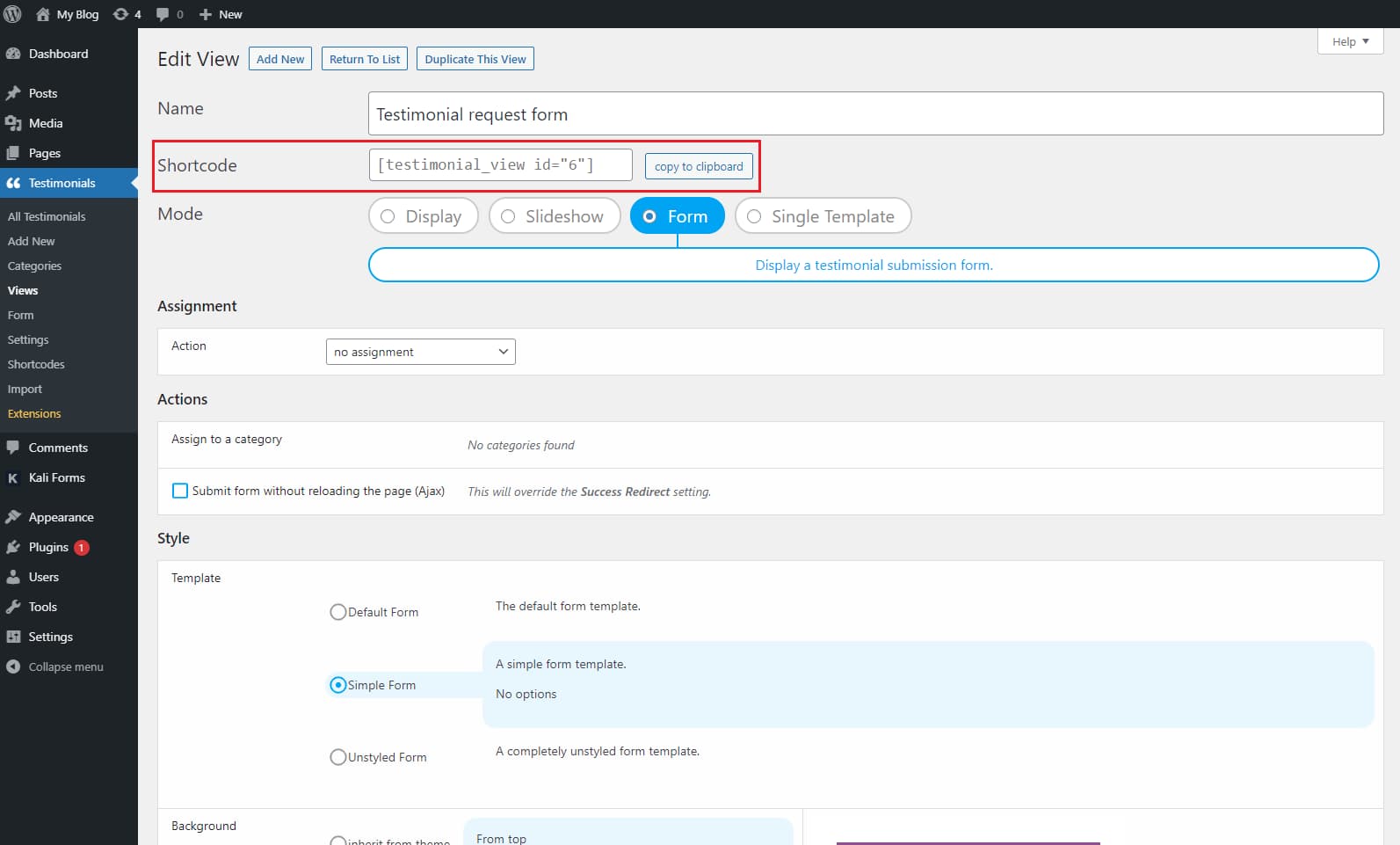
Go to WordPress dashboard > Testimonials > Views > Create new. The view has four different modes: Display, Slideshow, Form, and Single Template. We are going to select the Form Mode.

From there, you can select different template styles, such as Default form, Simple form, and unstyled form.
Below the template, you will find plenty of background options like inherit from the theme, single color, gradient, and preset.
Last but not least, you can also customize the font’s color to match your website’s color palette. Once you are done with the customization, scroll down and click on Save changes.
Displaying the testimonial is fairly easy to do. After you’ve saved your work so far, scroll back up and you will see a Shortcode generated right under the view name.
Press on the Copy to clipboard button. Don’t forget to name your form so you can distinguish it from the other Views.

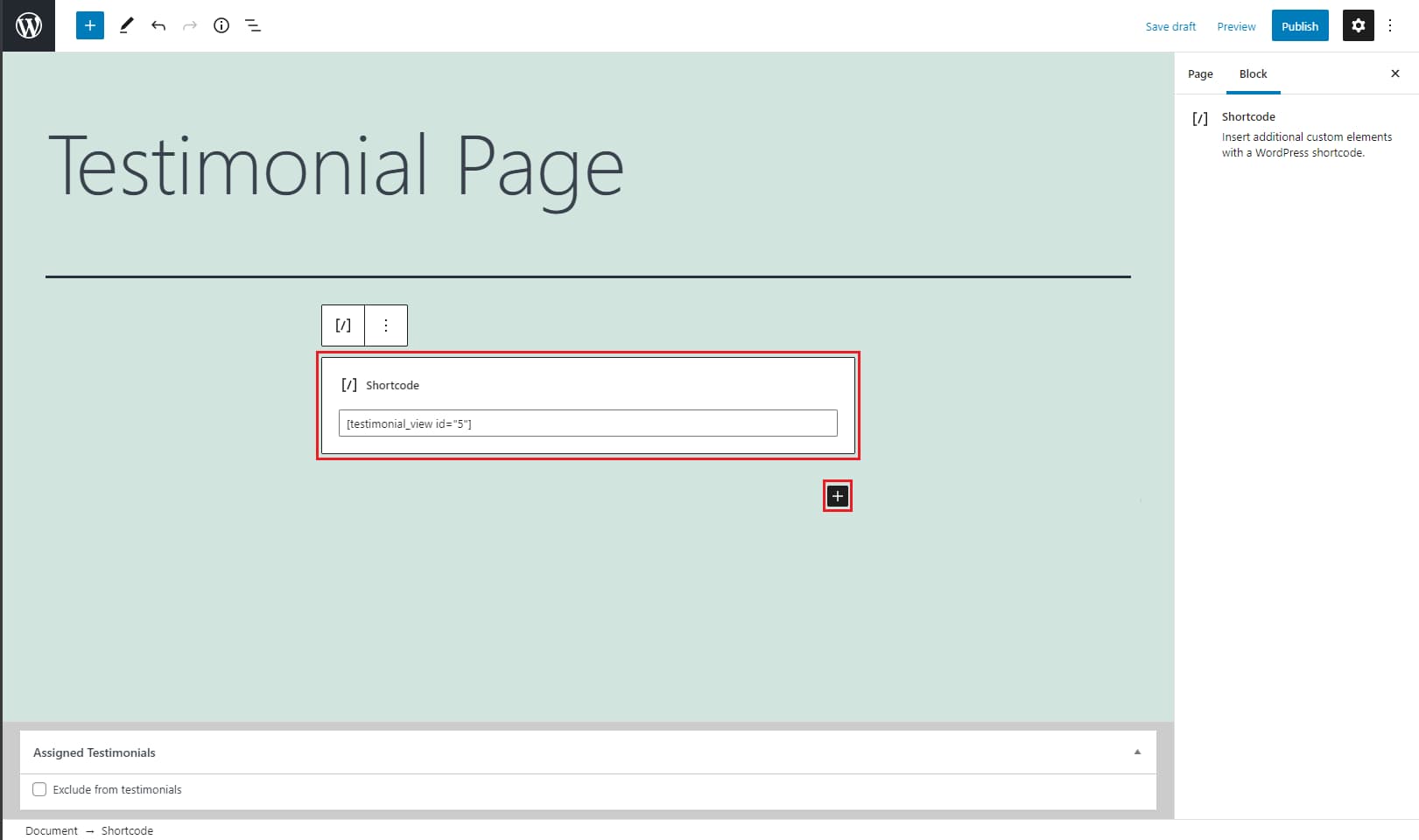
After that, go to Pages > All Pages and select your testimonial page.
Once you are there, click on the “+” icon and search for the Shortcode block. Once you selected that block, paste the shortcode.

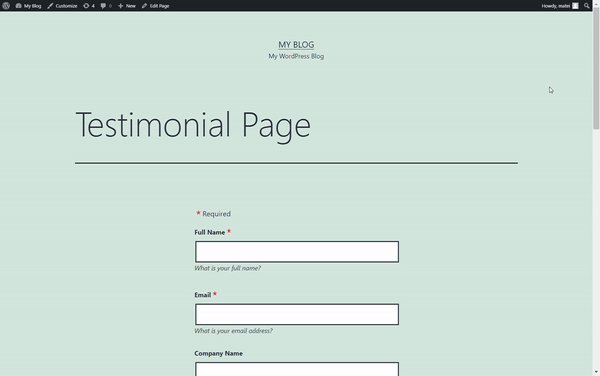
If you want to see if your efforts worked, click on Preview to see the results. Once you are satisfied with the results and there’s nothing you want to modify, click on Publish.

Now all you have to do is direct your customers to this form and they will submit the testimonials themselves.
Once you have new testimonials from your clients, you will find them in the backend of Strong Testimonials so that you can scan through them and approve which ones you want to be displayed. We have a more in-depth guide on how to approve pending testimonials that you can check out.
Step 3: How to create a website testimonial page with schema
With the Strong Testimonials Review Markup Add-on, you can quickly leverage our easy-to-use Schema.org markup extension to take full advantage of your testimonials to stand out in search engines.
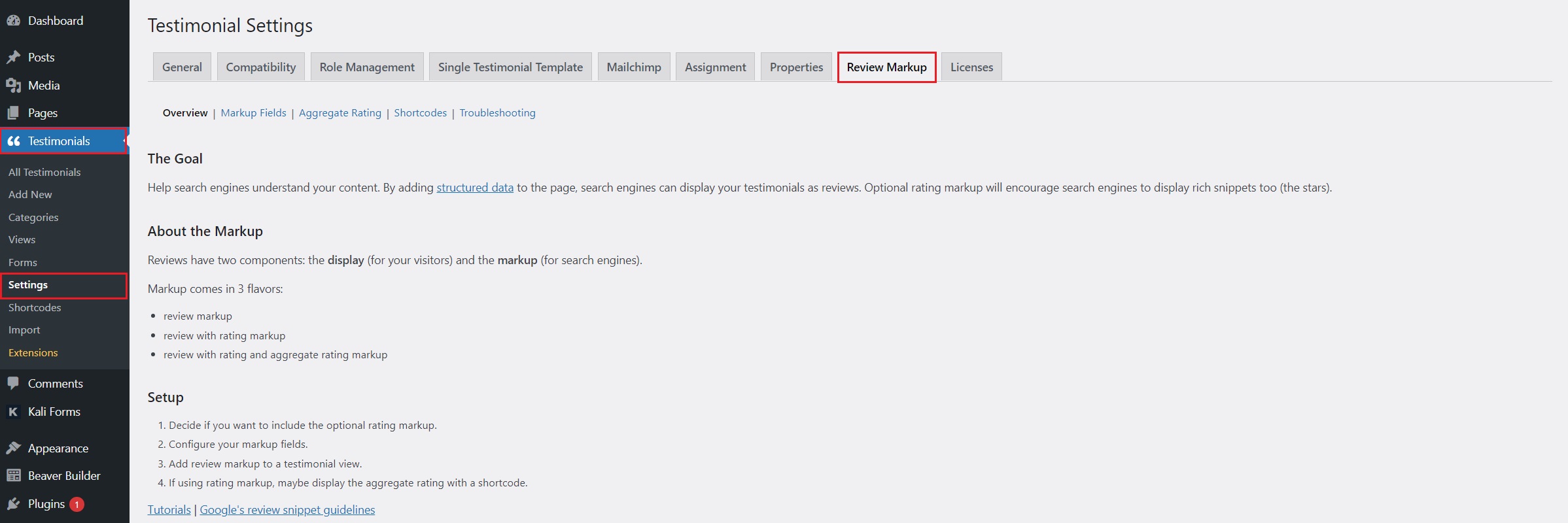
Since you already have the plugin installed, head over to Testimonials > Settings > Review Markup.

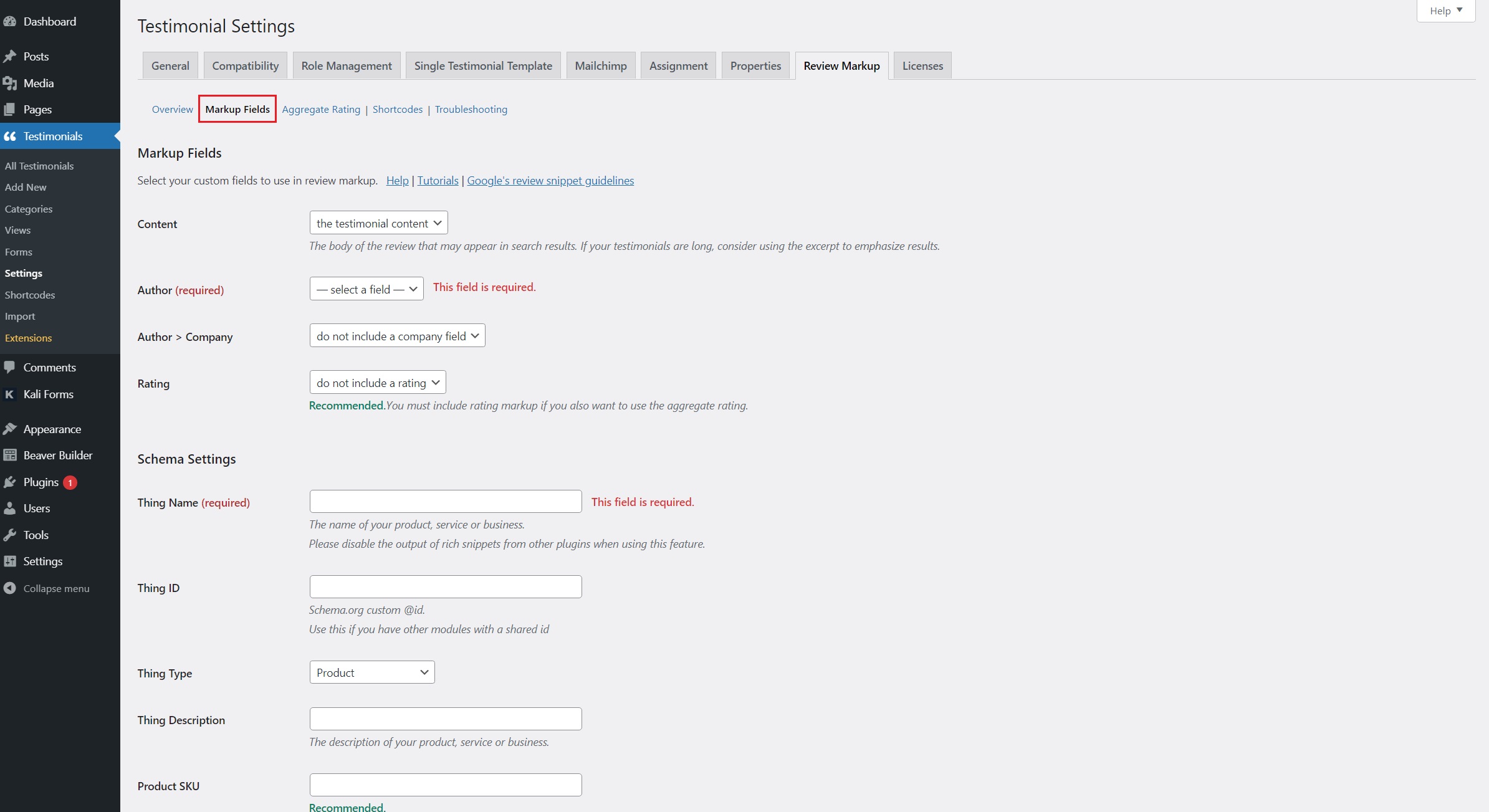
If you click on Markup Fields, you will have some more options displayed. If you want to know what each of them does, check out our documentation on using the review markup extension.

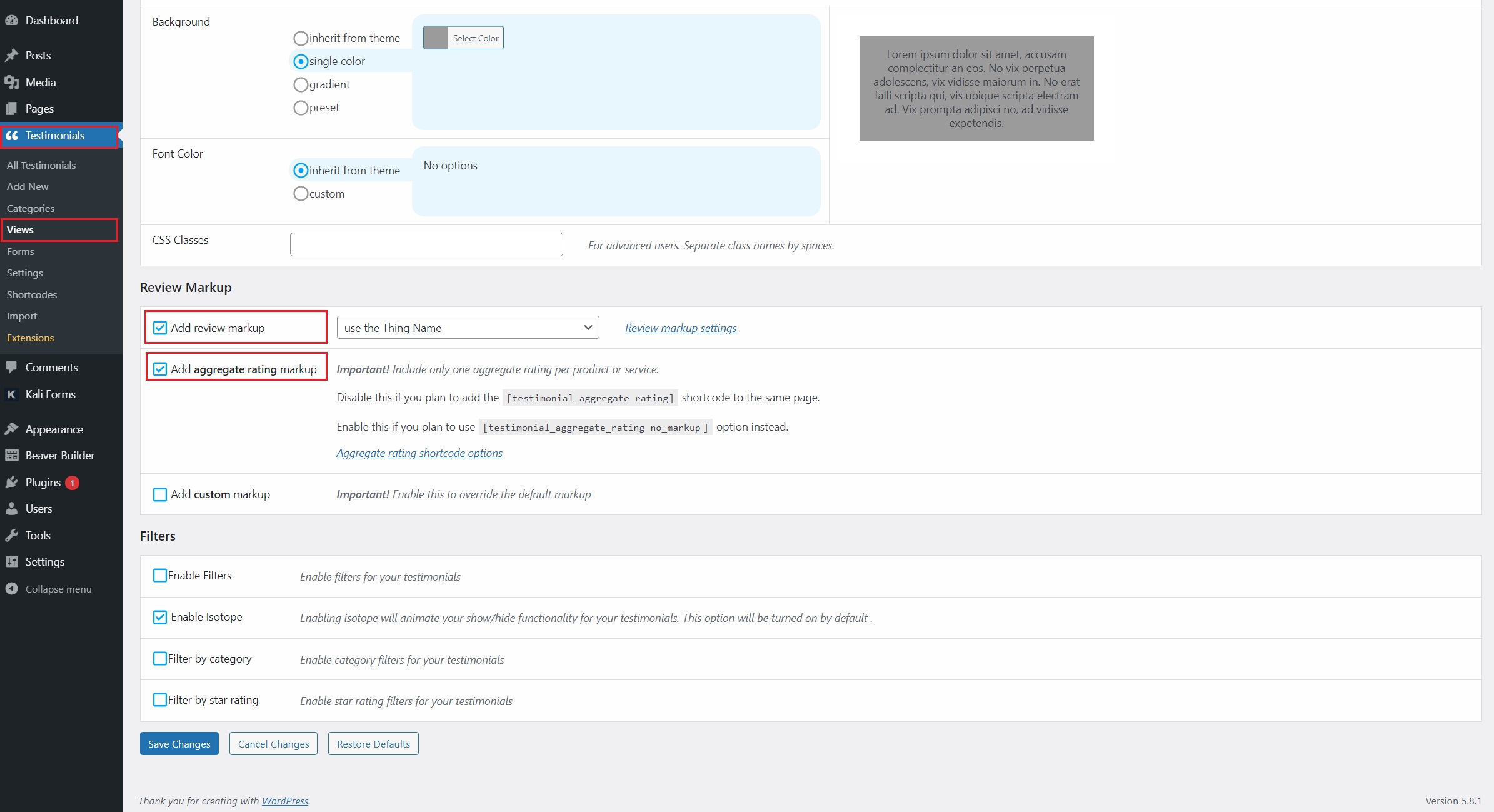
To actually enable it on your testimonials, you head over to Views. After that, you scroll all the way down after the Style section. There you will find a tick box labeled Add Review Markup.
Once you click it, more options will show up. To encourage search engines to display rich snippets for your product or service sites, make sure to tick the Add aggregate rating markup option.

The aggregate is just the average of your testimonials’ ratings. If you use categories, you can display the average rating for each one.
💡 If you are interested in learning how to customize the aggregate rating shortcode, follow this link to our knowledge base.
The elements of a successful testimonial page
Now that we have shown you how easy it is to create a testimonial page for your website, there are some other things to consider to make sure you are set up for success.
Let’s look at the most critical elements if you want to have a successful testimonial page:
- Add photos and videos – A picture is a great method to highlight the benefits of your products and services while also establishing trust with potential customers. So, consider including photos of your customers along with their purchases.
- Try to give as much information about the customer as you can – When creating a testimonial, you should provide as much information about each client as possible. Instead of coming up with a fake name, try using their initials if they feel uncomfortable revealing their name on your site.
- Spotlight the perfect testimonial – You can organize your testimonials page in such a way that it draws people’s attention to one of your best testimonials when you have one. Pick the best testimonial you have and put it at the top of the page, where all visitors will see it.
- Use convincing headlines – In the context of both design and content, a strong headline should pop up on the page. This suggests it should be a bold or a bigger font than the rest of the testimony, and it should be captivating while summarizing the main point.
- Point up specific benefits using pull quotes – Our eyes are flying through a text when we are reading online, so make sure to use pull quotes to underline key elements regarding your consumers’ experiences with your company.
So, what can I do using Strong Testimonials?
1. Gather feedback from your customers and display compelling testimonials on your website – Customer testimonials may be used to back up your promises. They instill a higher degree of trust in the company, which supports everything else. Have testimonials on your website and you will see a sales increase in no time!
2. Customize your testimonials – With Strong Testimonials, you have a lot of customization options to choose from. Customers that see a neat, organized design that’s pleasant to the eye will stay on the page for longer and eventually make a purchase.
3. Powerful marketing tool – Make use of our Review Markup Extension and instantly boost your sales by standing out in search engines. The more visibility the better.
Conclusion
Strong Testimonials helps you use glowing, fact-filled testimonials to show your potential clients that you’re worthy of their trust. All you have to do is follow our simple guide and you will be set up in no time with creating a testimonial page for your website.
You can make use of all of these functionalities by getting our Plus Pricing Plan. So what are you waiting for? Get Strong Testimonials and skyrocket your business now at an amazing price! 😁

Strong Testimonials Plugin
We’ve built the #1 WordPress plugin for collecting, managing, and displaying testimonials. Drive more sales by leveraging your existing user audience.